|
900
|
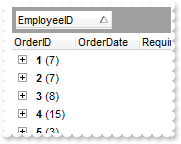
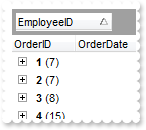
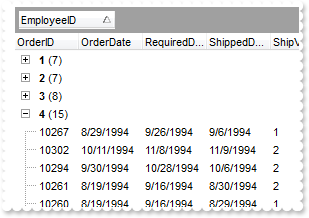
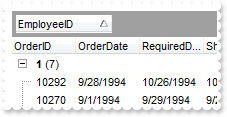
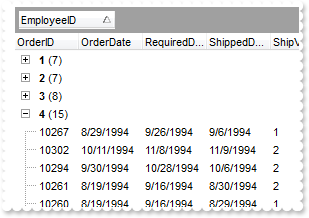
How do I get ride of the separator items when the user performs grouping

*** AddGroupItem event - Occurs after a new Group Item has been inserted to Items collection. ***
LPARAMETERS Item
with thisform.Grid1
.Items.ItemDividerLine(Item) = 0
endwith
with thisform.Grid1
.BeginUpdate
.ColumnAutoResize = .F.
rs = CreateObject("ADOR.Recordset")
with rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3)
endwith
.DataSource = rs
.SortBarVisible = .T.
.SortBarCaption = "Drag a <b>column</b> header here to group by that column."
.AllowGroupBy = .T.
.Columns.Item(1).SortOrder = 1
.LinesAtRoot = 5
.EndUpdate
endwith
|
|
899
|
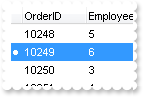
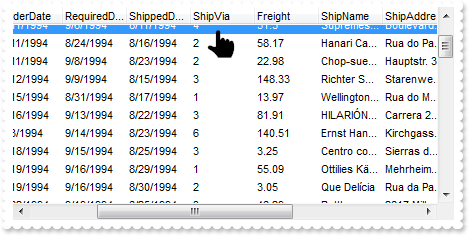
How do I split a cell in three parts, and having a radio button in each of them

*** CellStateChanged event - Fired after cell's state has been changed. ***
LPARAMETERS Item, ColIndex
with thisform.Grid1
DEBUGOUT( .Items.CellCaption(Item,ColIndex) )
endwith
*** Click event - Occurs when the user presses and then releases the left mouse button over the grid control. ***
LPARAMETERS nop
with thisform.Grid1
h = .ItemFromPoint(-1,-1,c,hit)
.Items.CellState(h,c) = 1
endwith
with thisform.Grid1
.BeginUpdate
.FullRowSelect = 0
.SelBackColor = .BackColor
.SelForeColor = .ForeColor
.DrawGridLines = -1
.ShowFocusRect = .F.
.Columns.Add("Default").Def(17) = 1
with .Items
h = .AddItem("entire")
h = .AddItem("Radio <b>1")
.CellRadioGroup(h,0) = 100
.CellHasRadioButton(h,0) = .T.
.CellState(h,0) = 1
h = .SplitCell(h,0)
.CellValue(0,h) = "Radio <b>2"
.CellRadioGroup(0,h) = 100
.CellHasRadioButton(0,h) = .T.
h = .SplitCell(0,h)
.CellValue(0,h) = "Radio <b>3"
.CellRadioGroup(0,h) = 100
.CellHasRadioButton(0,h) = .T.
h = .AddItem("entire")
endwith
.EndUpdate
endwith
|
|
898
|
Does your grid include a row indicator , like an arrow, bullet

*** SelectionChanged event - Fired after a new item has been selected. ***
LPARAMETERS nop
with thisform.Grid1
with .Items
hFocusItem = .FocusItem
.CellValue(thisform.Grid1.Columns.Item("active").Data,"active") = ""
.CellValue(hFocusItem,"active") = "<c><font symbol>·"
.CellVAlignment(hFocusItem,"active") = 2
thisform.Grid1.Columns.Item("active").Data = hFocusItem
endwith
endwith
with thisform.Grid1
.BeginUpdate
.ColumnAutoResize = .F.
rs = CreateObject("ADOR.Recordset")
with rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3)
endwith
.DataSource = rs
.ShowFocusRect = .F.
.ContinueColumnScroll = .T.
.ScrollBySingleLine = .T.
.AutoDrag = 4112 && AutoDragEnum.exAutoDragScrollOnShortTouch Or AutoDragEnum.exAutoDragScroll
with .Columns.Add("")
.Key = "active"
.Position = 0
.AllowSizing = .F.
.Width = 12
.Data = thisform.Grid1.Items.FocusItem
.Def(17) = 1
endwith
.CountLockedColumns = 1
with .Items
.SelectItem(.NextVisibleItem(.FocusItem)) = .T.
endwith
.EndUpdate
endwith
|
|
897
|
How can I connect to a DBF file
with thisform.Grid1
.ColumnAutoResize = .F.
.ContinueColumnScroll = .F.
rs = CreateObject("ADODB.Recordset")
with rs
.Open("Select * From foxcode.DBF","Provider=vfpoledb;Data Source=C:\Program Files\Microsoft Visual FoxPro 9\",3,3)
endwith
.DataSource = rs
endwith
|
|
896
|
Does your control supports scrolling by touching the screen

with thisform.Grid1
.ColumnAutoResize = .F.
rs = CreateObject("ADOR.Recordset")
with rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3)
endwith
.DataSource = rs
.ContinueColumnScroll = .T.
.ScrollBySingleLine = .T.
.AutoDrag = 4112 && AutoDragEnum.exAutoDragScrollOnShortTouch Or AutoDragEnum.exAutoDragScroll
endwith
|
|
895
|
How do I prevent showing the control's BackColorAlternate property on empty / non-items part of the control

with thisform.Grid1
.BeginUpdate
.BackColorAlternate = 0x7ff0f0f0
.Columns.Add("Column")
with .Items
.AddItem("Item 1")
.AddItem("Item 2")
.AddItem("Item 3")
.AddItem("Item 4")
.AddItem("Item 5")
endwith
.EndUpdate
endwith
|
|
894
|
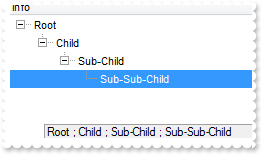
Is there any method for reading information from the root item for the current item...

with thisform.Grid1
.BeginUpdate
.LinesAtRoot = .T.
.SearchColumnIndex = 0
.Columns.Add("Info")
with .Items
.PathSeparator = " ; "
.SelectItem(.InsertItem(.InsertItem(.InsertItem(.InsertItem(Null,Null,"Root"),Null,"Child"),Null,"Sub-Child"),Null,"Sub-Sub-Child")) = .T.
.ExpandItem(0) = .T.
DEBUGOUT( .FullPath(.FocusItem) )
endwith
.EndUpdate
endwith
|
|
893
|
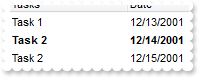
How can I highlight items with a specified date

with thisform.Grid1
.BeginUpdate
with .Columns
.Add("Tasks")
with .Add("Date")
.SortType = 2
.Editor.EditType = 4
endwith
endwith
with .Items
.CellValue(.AddItem("Task 1"),1) = {^2001-12-13}
.CellValue(.AddItem("Task 2"),1) = {^2001-12-14}
.CellValue(.AddItem("Task 2"),1) = {^2001-12-15}
endwith
.ConditionalFormats.Add("%1 = #12/14/2001#").Bold = .T.
.EndUpdate
endwith
|
|
892
|
Today date is shown, if we use the Column.FormatColumn and Editor.Option(exDateAllowNullDate) properties. What can be done

with thisform.Grid1
.BeginUpdate
with .Columns.Add("Date")
var_s = "len(value) ? ( (longdate(date(value)) left 3) + ' ' + day(date(value)) + '/' + month(date(value)) + '/' + (year(date(value)) rig"
var_s = var_s + "ht 2) ) : '' )"
.FormatColumn = var_s
with .Editor
.EditType = 7
.Option(14) = .T.
endwith
endwith
with .Items
.AddItem({^2012-5-12})
.AddItem()
.AddItem({^2012-5-14})
endwith
.EndUpdate
endwith
|
|
891
|
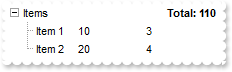
How can I add multiple values/columns on the same line/item/row

*** Change event - Occurs when the user changes the cell's content. ***
LPARAMETERS Item, ColIndex, NewValue
with thisform.Grid1
.Refresh
endwith
with thisform.Grid1
.BeginUpdate
.SortOnClick = 0
.LinesAtRoot = 5
.Indent = 13
.HeaderVisible = .F.
.LinesAtRoot = -1
with .Columns
.Add("Items")
.Add("Quantity").Editor.EditType = 4
.Add("Value").Editor.EditType = 4
endwith
with .Items
h = .AddItem("Items")
.CellValue(h,2) = "sum(current,dir,dbl(%1)*dbl(%2))"
.CellValueFormat(h,2) = 4
.FormatCell(h,2) = "`Total: `+ value"
.CellHAlignment(h,2) = 2
.CellBold(h,2) = .T.
.CellEditorVisible(h,2) = .F.
.CellEditorVisible(h,1) = .F.
h1 = .InsertItem(h,Null,"Item 1")
.CellValue(h1,1) = 10
.CellValue(h1,2) = 3
h1 = .InsertItem(h,Null,"Item 2")
.CellValue(h1,1) = 20
.CellValue(h1,2) = 4
.ExpandItem(h) = .T.
endwith
.EndUpdate
endwith
|
|
890
|
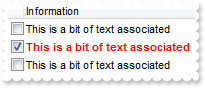
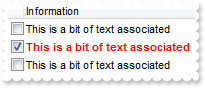
Is there a syntax for conditional formatting of items, based on CellState/CellStateChange

*** CellStateChanged event - Fired after cell's state has been changed. ***
LPARAMETERS Item, ColIndex
with thisform.Grid1
with .Items
.CellValue(Item,2) = .CellState(Item,0)
endwith
endwith
with thisform.Grid1
.BeginUpdate
.ShowFocusRect = .F.
.SelBackMode = 1
var_ConditionalFormat = .ConditionalFormats.Add("%2 != 0")
with var_ConditionalFormat
.Bold = .T.
.ForeColor = RGB(255,0,0)
.ApplyTo = -1
endwith
with .Columns.Add("")
.Def(0) = .T.
.Width = 16
.AllowSizing = .F.
endwith
.Columns.Add("Information")
.Columns.Add("Hidden").Visible = .F.
with .Items
.CellValue(.AddItem(""),1) = "This is a bit of text associated"
h = .AddItem("")
.CellValue(h,1) = "This is a bit of text associated"
.CellState(h,0) = 1
.CellValue(.AddItem(""),1) = "This is a bit of text associated"
endwith
.EndUpdate
endwith
|
|
889
|
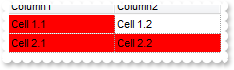
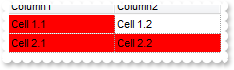
How do I programatically focus a cell

*** FocusChanged event - Occurs when a new cell is focused. ***
LPARAMETERS nop
with thisform.Grid1
with .Items
.CellBackColor(.FocusItem,thisform.Grid1.FocusColumnIndex) = RGB(255,0,0)
endwith
endwith
with thisform.Grid1
.BeginUpdate
.SelForeColor = .ForeColor
.SelBackColor = .BackColor
.DrawGridLines = -2
with .Columns
.Add("Column1")
.Add("Column2")
endwith
with .Items
.CellValue(.AddItem("Cell 1.1"),1) = "Cell 1.2"
.CellValue(.AddItem("Cell 2.1"),1) = "Cell 2.2"
endwith
with .Items
.SelectItem(.ItemByIndex(1)) = .T.
endwith
.FocusColumnIndex = 1
.EndUpdate
endwith
|
|
888
|
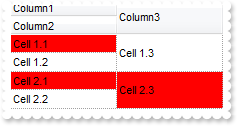
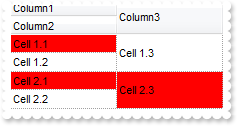
How do I programatically focus a cell (excrd)

*** FocusChanged event - Occurs when a new cell is focused. ***
LPARAMETERS nop
with thisform.Grid1
with .Items
.CellBackColor(.FocusItem,thisform.Grid1.FocusColumnIndex) = RGB(255,0,0)
endwith
endwith
with thisform.Grid1
.BeginUpdate
.SelForeColor = .ForeColor
.SelBackColor = .BackColor
.DrawGridLines = -2
.DefaultItemHeight = 36
with .Columns
.Add("Column1").Visible = .F.
.Add("Column2").Visible = .F.
.Add("Column3").Visible = .F.
with .Add("FormatLevel")
.FormatLevel = "(0/1),2"
.Def(32) = .FormatLevel
endwith
endwith
with .Items
h = .AddItem("Cell 1.1")
.CellValue(h,1) = "Cell 1.2"
.CellValue(h,2) = "Cell 1.3"
h = .AddItem("Cell 2.1")
.CellValue(h,1) = "Cell 2.2"
.CellValue(h,2) = "Cell 2.3"
endwith
with .Items
.SelectItem(.ItemByIndex(1)) = .T.
endwith
.FocusColumnIndex = 2
.EndUpdate
endwith
|
|
887
|
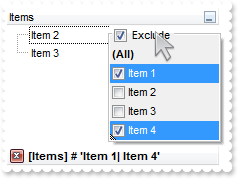
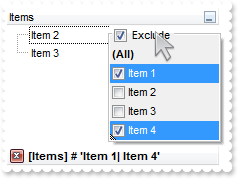
How do I programmatically exclude items from the filter

with thisform.Grid1
.BeginUpdate
.LinesAtRoot = -1
with .Columns.Add("Items")
.DisplayFilterButton = .T.
.DisplayFilterPattern = .F.
.FilterList = 9472 && FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox
endwith
with .Items
.AddItem("Item 1")
.AddItem("Item 2")
.AddItem("Item 3")
.AddItem("Item 4")
endwith
with .Columns.Item(0)
.FilterType = 752 && FilterTypeEnum.exFilterExclude Or FilterTypeEnum.exFilter
.Filter = "Item 1|Item 4"
endwith
.ApplyFilter
.EndUpdate
endwith
|
|
886
|
Using the property Column.FormatColumn I want to display numbers in the numeric format with no decimals - unless the value is NULL then I want to display a blank or empty

with thisform.Grid1
.BeginUpdate
with .Columns
.Add("Format").FormatColumn = "len(value) ? (value format '0') : '' "
endwith
with .Items
.AddItem(10)
.AddItem()
.AddItem(-8)
endwith
.EndUpdate
endwith
|
|
885
|
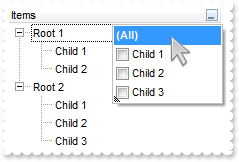
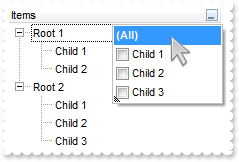
How can I change the drop down filter background color

with thisform.Grid1
.BeginUpdate
.LinesAtRoot = -1
.Object.Background(26) = RGB(255,255,255)
with .Columns.Add("Items")
.DisplayFilterButton = .T.
.DisplayFilterPattern = .F.
.FilterList = 1315 && FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsAsc Or FilterListEnum.exLeafItems
endwith
with .Items
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.ExpandItem(h) = .T.
h = .AddItem("Root 2")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.InsertItem(h,Null,"Child 3")
.ExpandItem(h) = .T.
endwith
.EndUpdate
endwith
|
|
884
|
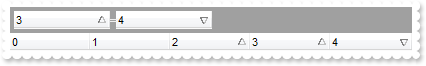
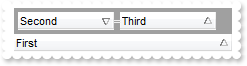
I am using AllowGroupBy property and calling the Column.SortOrder property groups by that column. Is it possible to prevent that, so I have a similar behavior like I click the column's header rather than dragging it to the control's GroupBy bar

with thisform.Grid1
with .Columns
.Add("First")
.Add("Second")
.Add("Third")
endwith
.SortBarVisible = .T.
.SingleSort = .F.
.AllowGroupBy = .T.
.Layout = "SingleSort = "+chr(34)+"C0:1"+chr(34)+";MultipleSort = "+chr(34)+"C1:2 C2:1"+chr(34)+""
endwith
|
|
883
|
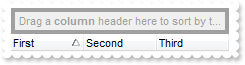
Calling programatically the Column.SortOrder property adds the column to the sort bar. Is it possible to prevent that, so I have a similar behavior like I click the column's header rather than dragging it to the control's Sort bar

with thisform.Grid1
with .Columns
.Add("First")
.Add("Second")
.Add("Third")
endwith
.SortBarVisible = .T.
.SingleSort = .F.
.Layout = "SingleSort = "+chr(34)+"C0:1"+chr(34)+""
endwith
|
|
882
|
How do I restore/clear the HotBackColor/HotForeColor properties

with thisform.Grid1
.BeginUpdate
.HotBackColor = RGB(0,0,255)
.HotForeColor = RGB(255,255,255)
.Columns.Add("Value").Visible = .F.
with .Columns.Add("USD")
.Def(17) = 1
.FormatColumn = "len(%0) ? ((0:=dbl(%0)) < 10 ? '<fgcolor=808080><font ;7>' : '<b>') + `USD `+ (=:0 format ``)"
endwith
with .Columns.Add("EUR")
.Def(17) = 1
.FormatColumn = "len(%0) ? ((0:=0.72*dbl(%0)) < 10 ? '<fgcolor=808080><font ;7>' : '<b>') + `EUR `+ (=:0 format ``)"
endwith
with .Items
.AddItem("1.23")
.AddItem("2.34")
.AddItem("9.94")
.AddItem("11.94")
.AddItem("1000")
endwith
.HotBackColor = .BackColor
.HotForeColor = .ForeColor
.EndUpdate
endwith
|
|
881
|
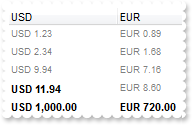
How do I format a column using a currency, and another column to another currency

with thisform.Grid1
.Columns.Add("Value").Visible = .F.
with .Columns.Add("USD")
.Def(17) = 1
.FormatColumn = "len(%0) ? ((0:=dbl(%0)) < 10 ? '<fgcolor=808080><font ;7>' : '<b>') + `USD `+ (=:0 format ``)"
endwith
with .Columns.Add("EUR")
.Def(17) = 1
.FormatColumn = "len(%0) ? ((0:=0.72*dbl(%0)) < 10 ? '<fgcolor=808080><font ;7>' : '<b>') + `EUR `+ (=:0 format ``)"
endwith
with .Items
.AddItem("1.23")
.AddItem("2.34")
.AddItem("9.94")
.AddItem("11.94")
.AddItem("1000")
endwith
endwith
|
|
880
|
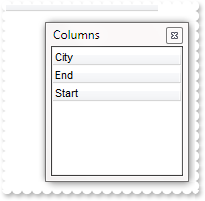
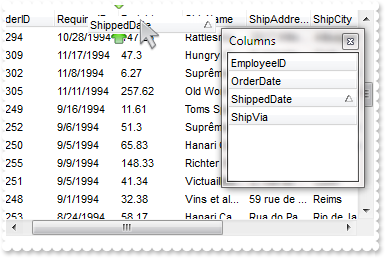
How can I sort the columns to be displayed on the columns floating bar

with thisform.Grid1
.ColumnAutoResize = .F.
with .Columns
.Add("City").Visible = .F.
.Add("Start").Visible = .F.
.Add("End").Visible = .F.
endwith
.ColumnsFloatBarVisible = .T.
.ColumnsFloatBarSortOrder = 1
endwith
|
|
879
|
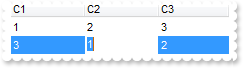
How can I get the column index and the row index of the active cell

*** FocusChanged event - Occurs when a new cell is focused. ***
LPARAMETERS nop
with thisform.Grid1
DEBUGOUT( "Active/Focus-Column:" )
DEBUGOUT( .Item(.Columns.FocusColumnIndex).Caption )
with .Items
DEBUGOUT( "Active/Focus-Row/Item:" )
DEBUGOUT( .CellCaption(.FocusItem,thisform.Grid1.FocusColumnIndex) )
endwith
endwith
with thisform.Grid1
.BeginUpdate
with .Columns
.Add("C1").Editor.EditType = 1
.Add("C2").Editor.EditType = 1
.Add("C3").Editor.EditType = 1
endwith
with .Items
h = .AddItem(1)
.CellValue(h,1) = 2
.CellValue(h,2) = 3
h = .AddItem(3)
.CellValue(h,1) = 1
.CellValue(h,2) = 2
endwith
.EndUpdate
endwith
|
|
878
|
How can I add a vertical padding

with thisform.Grid1
.BeginUpdate
.DrawGridLines = -1
with .Columns.Add("Padding")
.Def(0) = .T.
.Def(16) = .F.
.Def(48) = 6
.Def(49) = 6
.Def(50) = 6
.Def(51) = 6
endwith
with .Items
.AddItem("padding")
.AddItem("padding")
endwith
.EndUpdate
endwith
|
|
877
|
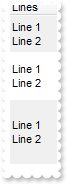
How can I set item's height individually for every item in the control and also have line breaks in the item caption

with thisform.Grid1
.BackColorAlternate = RGB(240,240,240)
with .Columns.Add("Lines")
.Def(17) = 1
.Def(16) = .F.
endwith
.ItemsAllowSizing = -1
with .Items
h = .AddItem("Line 1<br>Line 2")
.ItemMinHeight(h) = 36
.ItemHeight(h) = .ItemMinHeight(h)
.ItemMaxHeight(h) = .ItemMinHeight(h)
h = .AddItem("Line 1<br>Line 2")
.ItemMinHeight(h) = 48
.ItemHeight(h) = .ItemMinHeight(h)
.ItemMaxHeight(h) = .ItemMinHeight(h)
h = .AddItem("Line 1<br>Line 2")
.ItemMinHeight(h) = 64
.ItemHeight(h) = .ItemMinHeight(h)
.ItemMaxHeight(h) = .ItemMinHeight(h)
endwith
endwith
|
|
876
|
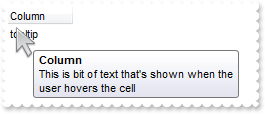
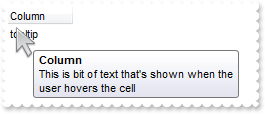
The mouse-cursor is shown over the tooltip. Is it possible somehow resolve this (method 2)

*** MouseMove event - Occurs when the user moves the mouse. ***
LPARAMETERS Button, Shift, X, Y
with thisform.Grid1
.ShowToolTip("This is bit of text that's shown when the user hovers the cell","Column",0,"+16","+16")
endwith
with thisform.Grid1
.Columns.Add("Column")
with .Items
.AddItem("tooltip")
endwith
endwith
|
|
875
|
The mouse-cursor is shown over the tooltip. Is it possible somehow resolve this (method 1)
*** ToolTip event - Fired when the control prepares the object's tooltip. ***
LPARAMETERS Item, ColIndex, Visible, X, Y, CX, CY
with thisform.Grid1
X = 0
Y = 0
endwith
with thisform.Grid1
.Columns.Add("Column")
with .Items
.CellToolTip(.AddItem("tooltip"),0) = "This is bit of text that's shown when the user hovers the cell"
endwith
endwith
|
|
874
|
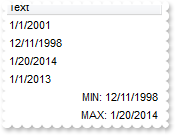
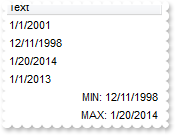
How can I add a MIN or MAX field (for date)

with thisform.Grid1
.BeginUpdate
.Columns.Add("Text").SortType = 2
with .Items
.AddItem({^2001-1-1})
.AddItem({^1998-12-11})
.AddItem({^2014-1-20})
.AddItem({^2013-1-1})
h = .AddItem("min(all,dir,date(%0))")
.SortableItem(h) = .F.
.CellValueFormat(h,0) = 4
.CellHAlignment(h,0) = 2
.FormatCell(h,0) = "'MIN: '+value"
h = .AddItem("max(all,dir,date(%0))")
.SortableItem(h) = .F.
.CellValueFormat(h,0) = 4
.CellHAlignment(h,0) = 2
.FormatCell(h,0) = "'MAX: '+value"
endwith
.EndUpdate
endwith
|
|
873
|
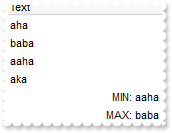
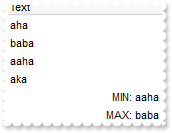
How can I add a MIN or MAX field (for text)

with thisform.Grid1
.BeginUpdate
.Columns.Add("Text").SortType = 0
with .Items
.AddItem("aha")
.AddItem("baba")
.AddItem("aaha")
.AddItem("aka")
h = .AddItem("min(all,dir,str(%0))")
.SortableItem(h) = .F.
.CellValueFormat(h,0) = 4
.CellHAlignment(h,0) = 2
.FormatCell(h,0) = "'MIN: '+value"
h = .AddItem("max(all,dir,str(%0))")
.SortableItem(h) = .F.
.CellValueFormat(h,0) = 4
.CellHAlignment(h,0) = 2
.FormatCell(h,0) = "'MAX: '+value"
endwith
.EndUpdate
endwith
|
|
872
|
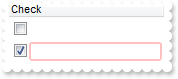
How can I change the the focus rectangle

with thisform.Grid1
.BeginUpdate
var_s = "gBFLBCJwBAEHhEJAAEhABeEGACAADACAxRDgMQBQKAAzQFAYbBlBaERiGQYIJhUAIIRZGMQxXAcMQvDSKQJhGDAADENAxAJCI4DBIgZQNDwZQIkCY4ZDKHIfRzNAASJI"
var_s = var_s + "kTQPBKfYDGOLhSh6IJGRpPEIxdJMBr+fZ9QApeoYVj2J4eUCAFBxDRsZw8BiNAbkOi4Jp1f5nVJaFSxCKoSxbNqSBpGCzoJrKdI0R5JES2BAddTLBKzX7tHArLgSJ5dS"
var_s = var_s + "rLMrwSKcRR1HSbIDyGaMUiCSqGVjWNZ5FREM46AAGbDgMILEgOZpoYDFVTZTKFCS7I6Eb40CCbCyPJQAabgWo4KAAZThNi7QAua4bTr7HqibLAexaJDOc4HVSgMLlIYE"
var_s = var_s + "kIeg2iybAjDkfhMFuHY7mQT4xB0TBnFoUQ6i+cg2j2SIvHqVZIl8cB+BwTgPA4NRdjycg2FoHhuAMUZuHGUAwCECQUAaEYMHQHRHCGFRZEQAABO2AwRFCWQJAoGxECWT"
var_s = var_s + "BHkGBxpg8RhYBMbJbD+TBzByfwwAwCIOCWCQiGiJgogqYh4hYIQ/k2cx9gEYQAAiRgqgsYx4mYLIOiOCMjjCTA4iScw8mMOQWEaEZkGkDgpguUIYm4SITmUCQaDuExjg"
var_s = var_s + "kRhWhQJQ0A4ToVmWSQWFkAAljkdhiheZgZgoXIZCUWYaF2GgihmKhrg4JRJjYboVmaSIiHOHQnAkahph2ZYJmQAAxAwSQKESHwkFkKgoiAIxIHoPIimOOg2DiCgoiQJR"
var_s = var_s + "QTYQxwn8MgMgoMoPiaYoaGCfw4A4CJNAkOpcGQBCAg=="
.VisualAppearance.Add(1,var_s)
.Object.Background(19) = 0x1000000
with .Columns.Add("Check")
.Def(48) = 2
.Def(0) = .T.
endwith
.SelForeColor = .ForeColor
.SelBackColor = .BackColor
.DefaultItemHeight = 22
.ShowFocusRect = .T.
with .Items
.AddItem("")
.AddItem("")
endwith
.EndUpdate
endwith
|
|
871
|
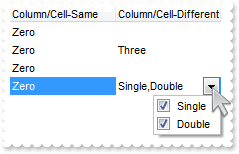
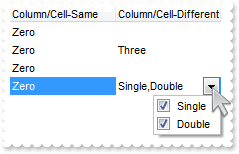
Can each cell have their own dropdown lists that contain "different list item values" for each cell, not predefined for the entire column

with thisform.Grid1
.BeginUpdate
with .Columns.Add("Column/Cell-Same").Editor
.EditType = 3
.AddItem(0,"Zero")
.AddItem(1,"One")
.AddItem(2,"Two")
endwith
with .Columns.Add("Column/Cell-Different").Editor
.EditType = 1
endwith
with .Items
.AddItem()
h = .AddItem(0)
with .CellEditor(h,1)
.EditType = 3
.AddItem(3,"Three")
.AddItem(4,"Four")
endwith
.CellValue(h,1) = 3
.AddItem()
h = .AddItem(0)
with .CellEditor(h,1)
.EditType = 6
.AddItem(1,"Single")
.AddItem(2,"Double")
endwith
.CellValue(h,1) = 3
endwith
.EndUpdate
endwith
|
|
870
|
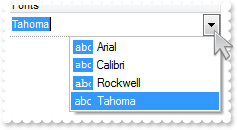
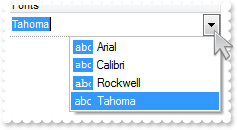
How can I specify just a few fonts in a FontType editor

with thisform.Grid1
.BeginUpdate
.DefaultItemHeight = 22
.DrawGridLines = -2
with .Columns.Add("Fonts").Editor
.EditType = 10
.ClearItems
.AddItem(0,"Calibri")
.AddItem(1,"Arial")
.AddItem(2,"Rockwell")
.AddItem(3,"Tahoma")
.SortItems(.T.)
.DropDownRows = 4
endwith
with .Items
.AddItem("Tahoma")
endwith
.EndUpdate
endwith
|
|
869
|
How do you embed HTML options into the anchor click string

*** AnchorClick event - Occurs when an anchor element is clicked. ***
LPARAMETERS AnchorID, Options
with thisform.Grid1
DEBUGOUT( AnchorID )
DEBUGOUT( Options )
endwith
with thisform.Grid1
.BeginUpdate
with .Columns
.Add("Car").Def(17) = 1
endwith
with .Items
.AddItem("<a mazda_1;options for 1>Mazda <b>1</b></a>")
.AddItem("<a mazda_2;options for 2>Mazda <b>2</b></a>")
.AddItem("<a mazda_3;options for 3a>Mazda <b>3.a</b></a>")
.AddItem("<a mazda_3;options for 3b>Mazda <b>3.b</b></a>")
endwith
.EndUpdate
endwith
|
|
868
|
How do I add a checkbox column (method 2)

*** CellStateChanged event - Fired after cell's state has been changed. ***
LPARAMETERS Item, ColIndex
with thisform.Grid1
DEBUGOUT( "CheckBox Changed:" )
DEBUGOUT( .Items.CellState(Item,ColIndex) )
endwith
with thisform.Grid1
.BeginUpdate
.Columns.Add("Check").Def(0) = .T.
with .Items
.CellState(.AddItem("Check 1"),0) = 0
.CellState(.AddItem("Check 2"),0) = 1
.CellState(.AddItem("Check 3"),0) = 0
.CellState(.AddItem("Check 4"),0) = 1
endwith
.EndUpdate
endwith
|
|
867
|
How do I add a checkbox column (method 1)

*** Change event - Occurs when the user changes the cell's content. ***
LPARAMETERS Item, ColIndex, NewValue
with thisform.Grid1
DEBUGOUT( "CheckBox Changed:" )
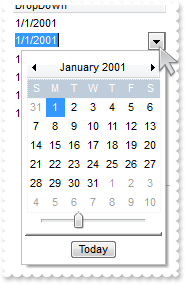
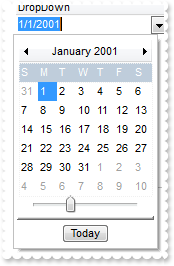
DEBUGOUT( NewValue )
endwith
with thisform.Grid1
.BeginUpdate
with .Columns.Add("Check")
with .Editor
.EditType = 19
.Option(17) = 1
endwith
endwith
with .Items
.AddItem(0)
.AddItem(1)
.AddItem(0)
.AddItem(1)
endwith
.EndUpdate
endwith
|
|
866
|
How do I change the progress bar's appearance

with thisform.Grid1
with .VisualAppearance
.Add(1,"c:\exontrol\images\normal.ebn")
.Add(2,"c:\exontrol\images\pushed.ebn")
endwith
var_Editor = .Columns.Add("Progress").Editor
with var_Editor
.EditType = 13
.Option(11) = 16777216
.Option(13) = 33554432
endwith
.Items.AddItem(33)
endwith
|
|
865
|
I have the rows with different background color, and when I select the item it takes the color of the SelBackColor, and therefore is no longer visible behind the color. Is there any option to make the item's color being visible (method 3)

with thisform.Grid1
.BeginUpdate
var_s = "gBFLBCJwBAEHhEJAEGg4BVEIQAAYAQGKIYBkAKBQAGaAoDDMOQwQwAAxjGKEEwsACEIrjKCRShyCYZRhGcTSBCIZBqEqSZLiEZRQCWIAzATGYBRfIUEgjBM6ExwG78eg"
var_s = var_s + "BHp/ZpkACIJJAaRjHQdJxGKKMQB9DIhCZpeKhWgkKIJBzOEyBRC4ERBGqNGrsIgLEqWZpnWhaNpWXYTLyBN64LhuK46g53O6wLxvK6hEr2dJ/YBcIAOfghf4NQ7EMRxL"
var_s = var_s + "C8Mw3BDvYDkOAABAIgI="
.VisualAppearance.Add(1,var_s)
.SelBackColor = 0x1fffffe
.ShowFocusRect = .F.
.Columns.Add("Items")
with .Items
.ItemBackColor(.AddItem("red")) = RGB(255,0,0)
.ItemBackColor(.AddItem("blue")) = RGB(0,0,255)
.ItemBackColor(.AddItem("green")) = RGB(0,255,0)
endwith
.EndUpdate
endwith
|
|
864
|
I have the rows with different background color, and when I select the item it takes the color of the SelBackColor, and therefore is no longer visible behind the color. Is there any option to make the item's color being visible (method 2)

with thisform.Grid1
.BeginUpdate
.SelBackMode = 1
.ShowFocusRect = .F.
.Columns.Add("Items")
with .Items
.ItemBackColor(.AddItem("red")) = RGB(255,0,0)
.ItemBackColor(.AddItem("blue")) = RGB(0,0,255)
.ItemBackColor(.AddItem("green")) = RGB(0,255,0)
endwith
.EndUpdate
endwith
|
|
863
|
I have the rows with different background color, and when I select the item it takes the color of the SelBackColor, and therefore is no longer visible behind the color. Is there any option to make the item's color being visible (method 1)

with thisform.Grid1
.BeginUpdate
.SelBackColor = .BackColor
.SelForeColor = .ForeColor
.ShowFocusRect = .T.
.Columns.Add("Items")
with .Items
.ItemBackColor(.AddItem("red")) = RGB(255,0,0)
.ItemBackColor(.AddItem("blue")) = RGB(0,0,255)
.ItemBackColor(.AddItem("green")) = RGB(0,255,0)
endwith
.EndUpdate
endwith
|
|
862
|
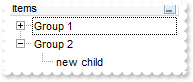
The BeforeExpandItem event is fired when clicking the drop down filter button. What we can do to prevent that

*** BeforeExpandItem event - Fired before an item is about to be expanded (collapsed). ***
LPARAMETERS Item, Cancel
with thisform.Grid1
DEBUGOUT( "BeforeExpandItem" )
DEBUGOUT( Item )
.Items.InsertItem(Item,Null,"new child")
endwith
with thisform.Grid1
.BeginUpdate
.LinesAtRoot = -1
with .Columns
with .Add("Items")
.DisplayFilterButton = .T.
.FilterList = 4
endwith
endwith
with .Items
.ItemHasChildren(.InsertItem(Null,Null,"Group 1")) = .T.
.ItemHasChildren(.InsertItem(Null,Null,"Group 2")) = .T.
endwith
.EndUpdate
endwith
|
|
861
|
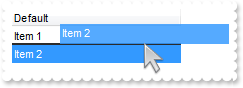
How can I change the shape of the line to be shown when user drag and drop data over the control, EBN

*** OLEStartDrag event - Occurs when the OLEDrag method is called. ***
LPARAMETERS Data, AllowedEffects
*** Data.SetData("data to be dragged")
with thisform.Grid1
.OLEDropMode = 1
.VisualAppearance.Add(1,"C:\Program Files\Exontrol\ExList\Sample\VB\DragDrop\insert_bottom.ebn")
.Object.Background(96) = 0x1000000
.Columns.Add("Default")
with .Items
.AddItem("Item 1")
.AddItem("Item 2")
endwith
endwith
|
|
860
|
How can I highlight the item from cursor when the user drag and drop data over the control

*** OLEStartDrag event - Occurs when the OLEDrag method is called. ***
LPARAMETERS Data, AllowedEffects
*** Data.SetData("data to be dragged")
with thisform.Grid1
.OLEDropMode = 1
.Object.Background(96) = RGB(1,0,0)
.Columns.Add("Default")
with .Items
.AddItem("Item 1")
.AddItem("Item 2")
endwith
endwith
|
|
859
|
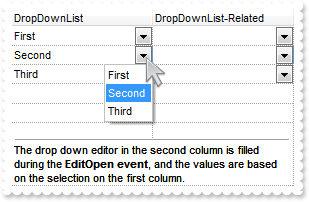
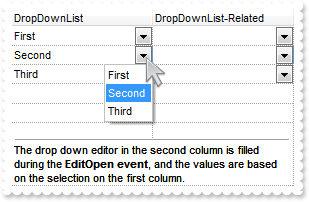
Is it possible to always show the editor for all cells at all times

*** AddItem event - Occurs after a new Item has been inserted to Items collection. ***
LPARAMETERS Item
with thisform.Grid1
.Items.CellEditorVisible(Item,0) = 1
.Items.CellEditorVisible(Item,1) = 1
endwith
*** EditOpen event - Occurs when the edit operation starts. ***
LPARAMETERS nop
with thisform.Grid1
with .Items
v = .CellValue(.FocusItem,0)
c = .CellCaption(.FocusItem,0)
endwith
with .Columns.Item(1).Editor
.ClearItems
.AddItem(v,c)
endwith
endwith
with thisform.Grid1
.BeginUpdate
with .Columns.Add("DropDownList")
with .Editor
.EditType = 3
.AddItem(1,"First")
.AddItem(2,"Second")
.AddItem(3,"Third")
endwith
endwith
.DrawGridLines = -1
.Columns.Add("DropDownList-Related").Editor.EditType = 3
with .Items
.CellValue(.AddItem(1),1) = -1
.CellValue(.AddItem(2),1) = -1
.CellValue(.AddItem(3),1) = -1
.LockedItemCount(2) = 1
h = .LockedItem(2,0)
.ItemDivider(h) = 0
.ItemDividerLineAlignment(h) = 2
.CellEditorVisible(h,0) = .F.
.CellSingleLine(h,0) = .F.
.CellValueFormat(h,0) = 1
var_s = "The drop down editor in the second column is filled during the <b>EditOpen event</b>, and the values are based on the selection "
var_s = var_s + "on the first column."
.CellValue(h,0) = var_s
endwith
.EndUpdate
endwith
|
|
858
|
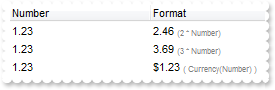
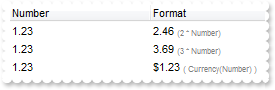
How do I set a computated cell individually

with thisform.Grid1
.BeginUpdate
.Columns.Add("Number")
.Columns.Add("Format")
with .Items
h = .AddItem("1.23")
.CellValueFormat(h,1) = 3 && ValueFormatEnum.exComputedField Or ValueFormatEnum.exHTML
.CellValue(h,1) = "2 * %0 + ` <font ;6><fgcolor=808080>(2 * Number)`"
h = .AddItem("1.23")
.CellValueFormat(h,1) = 3 && ValueFormatEnum.exComputedField Or ValueFormatEnum.exHTML
.CellValue(h,1) = "3 * %0 + ` <font ;6><fgcolor=808080>(3 * Number)`"
h = .AddItem("1.23")
.CellValueFormat(h,1) = 3 && ValueFormatEnum.exComputedField Or ValueFormatEnum.exHTML
.CellValue(h,1) = "currency(%0) + ` <font ;6><fgcolor=808080>( Currency(Number) )`"
endwith
.EndUpdate
endwith
|
|
857
|
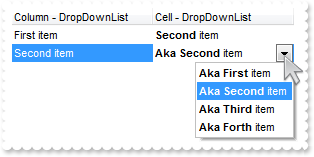
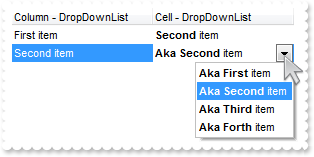
Is it possible to assign a different editor for some cells

with thisform.Grid1
with .Columns.Add("Column - DropDownList").Editor
.EditType = 3
.AddItem(1,"First item")
.AddItem(2,"Second item")
.AddItem(3,"Third item")
endwith
.Columns.Add("Cell - DropDownList").Def(17) = 1
with .Items
h = .AddItem(1)
with .CellEditor(h,1)
.EditType = 3
.AddItem(1,"<b>First</b> item")
.AddItem(2,"<b>Second</b> item")
.AddItem(3,"<b>Third</b> item")
.AddItem(4,"<b>Forth</b> item")
endwith
.CellValue(h,1) = 2
h = .AddItem(2)
with .CellEditor(h,1)
.EditType = 3
.AddItem(1,"<b>Aka First</b> item")
.AddItem(2,"<b>Aka Second</b> item")
.AddItem(3,"<b>Aka Third</b> item")
.AddItem(4,"<b>Aka Forth</b> item")
endwith
.CellValue(h,1) = 2
endwith
endwith
|
|
856
|
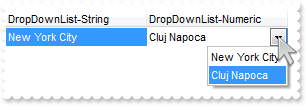
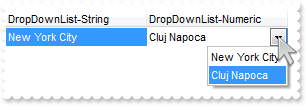
Is it possible to define the keys of the drop down values to be strings rather than numeric values

*** Change event - Occurs when the user changes the cell's content. ***
LPARAMETERS Item, ColIndex, NewValue
with thisform.Grid1
DEBUGOUT( "NewValue is" )
DEBUGOUT( NewValue )
endwith
with thisform.Grid1
with .Columns.Add("DropDownList-String").Editor
.EditType = 3
.AddItem(1,"NYC|New York City")
.AddItem(2,"CJN|Cluj Napoca")
endwith
with .Columns.Add("DropDownList-Numeric").Editor
.EditType = 3
.AddItem(1,"New York City")
.AddItem(2,"Cluj Napoca")
endwith
with .Items
.CellValue(.AddItem("NYC"),1) = 2
endwith
endwith
|
|
855
|
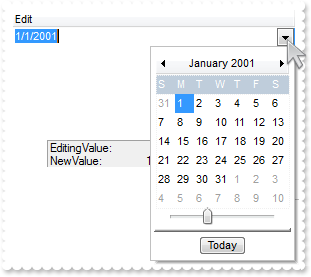
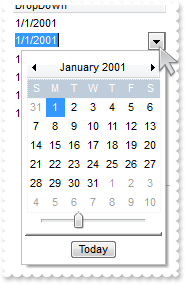
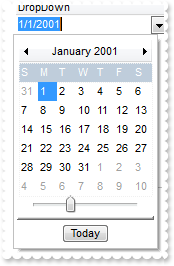
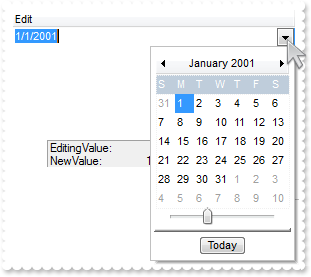
The Change event gets me the today date. How can I find what user typed

*** Change event - Occurs when the user changes the cell's content. ***
LPARAMETERS Item, ColIndex, NewValue
with thisform.Grid1
DEBUGOUT( "NewValue:" )
DEBUGOUT( NewValue )
DEBUGOUT( "EditingValue:" )
DEBUGOUT( .EditingText )
endwith
with thisform.Grid1
.BeginUpdate
.Columns.Add("Edit").Editor.EditType = 7
.Items.AddItem({^2001-1-1})
.EndUpdate
endwith
|
|
854
|
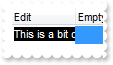
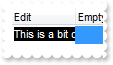
I have an edit field, when going to edit mode, the rightmost part is shown. Is it possible to show the left part instead

with thisform.Grid1
.BeginUpdate
with .Columns.Add("Edit")
.Width = 64
.AllowSizing = .F.
with .Editor
.EditType = 8
.Mask = ";;;rich"
endwith
endwith
.Columns.Add("Empty")
with .Items
.AddItem("This is a bit ot long text")
.AddItem("")
endwith
.EndUpdate
endwith
|
|
853
|
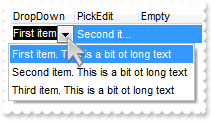
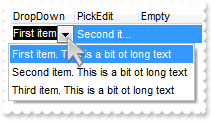
I have a drop down field, the control shows the rightmost part of the selected caption. Is it possible to show the left part

with thisform.Grid1
.BeginUpdate
with .Columns.Add("DropDown")
.Width = 64
.AllowSizing = .F.
with .Editor
.DropDownAlignment = 32 && 0x20
.EditType = 2
.AddItem(1,"First item. This is a bit ot long text")
.AddItem(2,"Second item. This is a bit ot long text")
.AddItem(3,"Third item. This is a bit ot long text")
.Mask = ";;;rich"
endwith
endwith
with .Columns.Add("PickEdit")
.Width = 64
.AllowSizing = .F.
with .Editor
.DropDownAlignment = 32 && 0x20
.EditType = 14
.AddItem(1,"First item. This is a bit ot long text")
.AddItem(2,"Second item. This is a bit ot long text")
.AddItem(3,"Third item. This is a bit ot long text")
.Mask = ";;;rich"
endwith
endwith
.Columns.Add("Empty")
with .Items
.CellValue(.AddItem("First item. This is a bit ot long text"),1) = "Second item. This is a bit ot long text"
h = .AddItem("First item. This is a bit ot long text")
with .CellEditor(h,0)
.DropDownAlignment = 32 && 0x20
.EditType = 2
.AddItem(1,"First item. This is a bit ot long text")
.AddItem(2,"Second item. This is a bit ot long text")
.AddItem(3,"Third item. This is a bit ot long text")
endwith
.CellValue(h,1) = "Second item. This is a bit ot long text"
with .CellEditor(h,1)
.DropDownAlignment = 32 && 0x20
.EditType = 14
.AddItem(1,"First item. This is a bit ot long text")
.AddItem(2,"Second item. This is a bit ot long text")
.AddItem(3,"Third item. This is a bit ot long text")
endwith
endwith
.EndUpdate
endwith
|
|
852
|
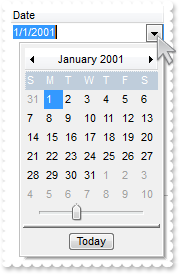
Is there a property for the back color of the dropdown field

with thisform.Grid1
.BeginUpdate
with .Columns.Add("Date").Editor
.EditType = 7
.Option(55) = 15790320
.Option(56) = 65793
endwith
.Items.AddItem({^2001-1-1})
.EndUpdate
endwith
|
|
851
|
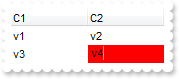
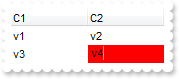
Is it possible to change a back color of the field/cell when it takes a focus

*** EditClose event - Occurs when the edit operation ends. ***
LPARAMETERS nop
with thisform.Grid1
with .Items
.ClearCellBackColor(.FocusItem,thisform.Grid1.FocusColumnIndex)
endwith
endwith
*** EditOpen event - Occurs when the edit operation starts. ***
LPARAMETERS nop
with thisform.Grid1
with .Items
.CellBackColor(.FocusItem,thisform.Grid1.FocusColumnIndex) = RGB(255,0,0)
endwith
with .Items
.CellValue(.FocusItem,thisform.Grid1.FocusColumnIndex) = thisform.Grid1.Items.CellValue(thisform.Grid1.Items.FocusItem,thisform.Grid1.FocusColumnIndex)
endwith
endwith
with thisform.Grid1
.FullRowSelect = 0
.Columns.Add("C1").Editor.EditType = 1
.Columns.Add("C2").Editor.EditType = 1
with .Items
.CellValue(.AddItem("v1"),1) = "v2"
.CellValue(.AddItem("v3"),1) = "v4"
endwith
endwith
|
|
850
|
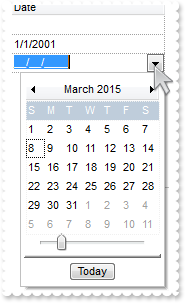
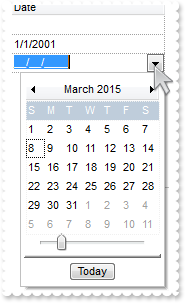
How can I display the current date mask, but still allow empty values

with thisform.Grid1
.BeginUpdate
.CauseValidateValue = .T.
.FullRowSelect = 0
.DrawGridLines = -2
with .Columns.Add("Date").Editor
.EditType = 7
var_s = "!99/99/9999;1;;empty=1,validateas=1,invalid=Invalid date\, for the input mask <br><b>'<%mask%>'</b>!,warning=Invalid character!,"
var_s = var_s + "select=4,overtype"
.Mask = var_s
endwith
with .Items
.AddItem()
.AddItem({^2001-1-1})
.AddItem()
endwith
.EndUpdate
endwith
|
|
849
|
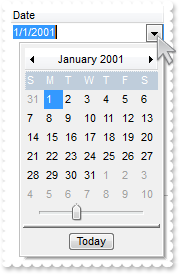
How can I align the days in a DateType editor

with thisform.Grid1
.Columns.Add("DropDown")
with .Items
with .CellEditor(.AddItem({^2001-1-1}),0)
.EditType = 7
.DropDownAlignment = 2
endwith
with .CellEditor(.AddItem({^2001-1-1}),0)
.EditType = 7
.DropDownAlignment = 1
endwith
with .CellEditor(.AddItem({^2001-1-1}),0)
.EditType = 7
.DropDownAlignment = 0
endwith
with .CellEditor(.AddItem({^2001-1-1}),0)
.EditType = 7
.DropDownAlignment = 32 && 0x20
endwith
with .CellEditor(.AddItem({^2001-1-1}),0)
.EditType = 7
.DropDownAlignment = 33 && 0x20 Or AlignmentEnum.CenterAlignment
endwith
with .CellEditor(.AddItem({^2001-1-1}),0)
.EditType = 7
.DropDownAlignment = 34 && 0x20 Or AlignmentEnum.RightAlignment
endwith
endwith
endwith
|
|
848
|
How can I align the drop down portion rather the inside captions

with thisform.Grid1
.Columns.Add("DropDown").Editor.EditType = 7
with .Items
with .CellEditor(.AddItem({^2001-1-1}),0)
.EditType = 7
.DropDownAlignment = 32 && 0x20
endwith
with .CellEditor(.AddItem({^2001-1-1}),0)
.EditType = 7
.DropDownAlignment = 16 && 0x10
endwith
.AddItem({^2001-1-1})
endwith
endwith
|
|
847
|
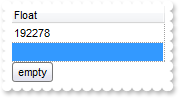
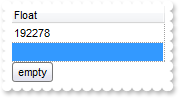
Is it possible to show a message that the field is empty

with thisform.Grid1
.DrawGridLines = -2
.FullRowSelect = 0
with .Columns.Add("Float")
with .Editor
.EditType = 8
.Mask = ";;;float,digits=0,grouping=,invalid=empty,warning=invalid character"
endwith
endwith
.Items.AddItem(192278)
.Items.AddItem(1000)
endwith
|
|
846
|
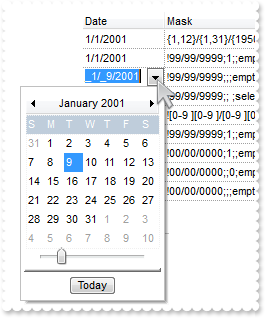
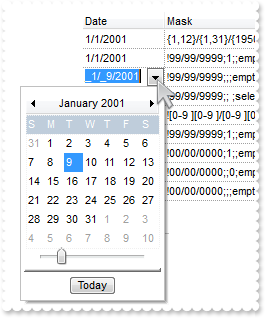
How can I mask a date

with thisform.Grid1
.BeginUpdate
.CauseValidateValue = .T.
.FullRowSelect = 0
.DrawGridLines = -2
.Columns.Add("Date")
.Columns.Add("Mask")
with .Items
h = .AddItem({^2001-1-1})
with .CellEditor(h,0)
.EditType = 7
var_s = "{1,12}/{1,31}/{1950,2050};1;;select=1,warning=Invalid character!,invalid=Invalid date\, for the input mask <br><b>'<%mask%>'</b>"
var_s = var_s + "!,validateas=1"
.Mask = var_s
endwith
.CellValue(h,1) = .CellEditor(h,0).Mask
h = .AddItem({^2001-1-1})
with .CellEditor(h,0)
.EditType = 7
var_s1 = "!99/99/9999;1;;empty,validateas=1,invalid=Invalid date\, for the input mask <br><b>'<%mask%>'</b>!,warning=Invalid character!,se"
var_s1 = var_s1 + "lect=4,overtype"
.Mask = var_s1
endwith
.CellValue(h,1) = .CellEditor(h,0).Mask
h = .AddItem({^2001-1-1})
with .CellEditor(h,0)
.EditType = 7
var_s2 = "!99/99/9999;;;empty,validateas=1,invalid=Invalid date\, for the input mask <br><b>'<%mask%>'</b>!,warning=Invalid character!,sel"
var_s2 = var_s2 + "ect=4,overtype"
.Mask = var_s2
endwith
.CellValue(h,1) = .CellEditor(h,0).Mask
h = .AddItem({^2001-1-1})
with .CellEditor(h,0)
.EditType = 7
var_s3 = "!99/99/9999;; ;select=4,overtype,empty,warning=Invalid character!,invalid=Invalid date\, for the input mask <br><b>'<%mask%>'</b"
var_s3 = var_s3 + ">!,validateas=1"
.Mask = var_s3
endwith
.CellValue(h,1) = .CellEditor(h,0).Mask
h = .AddItem({^2001-1-1})
with .CellEditor(h,0)
.EditType = 7
var_s4 = "![0-9 ][0-9 ]/[0-9 ][0-9 ]/[0-9 ][0-9 ][0-9 ][0-9 ];1;;empty,validateas=1,invalid=Invalid date\, for the input mask <br><b>'<%ma"
var_s4 = var_s4 + "sk%>'</b>!,warning=Invalid character!,select=4,leading= "
.Mask = var_s4
endwith
.CellValue(h,1) = .CellEditor(h,0).Mask
h = .AddItem({^2001-1-1})
.FormatCell(h,0) = "len(value) ? shortdateF(value) : ``"
with .CellEditor(h,0)
.EditType = 7
var_s5 = "!99/99/9999;1;;empty,validateas=1,invalid=Invalid date\, for the input mask <br><b>'<%mask%>'</b>!,warning=Invalid character!,se"
var_s5 = var_s5 + "lect=4,overtype,leading"
.Mask = var_s5
endwith
.CellValue(h,1) = .CellEditor(h,0).Mask
h = .AddItem({^2001-1-1})
.FormatCell(h,0) = "len(value) ? shortdateF(value) : ``"
with .CellEditor(h,0)
.EditType = 7
var_s6 = "!00/00/0000;1;;empty,validateas=1,invalid=Invalid date\, for the input mask <br><b>'<%mask%>'</b>!,warning=Invalid character!,se"
var_s6 = var_s6 + "lect=4,overtype,leading"
.Mask = var_s6
endwith
.CellValue(h,1) = .CellEditor(h,0).Mask
h = .AddItem({^2001-1-1})
.FormatCell(h,0) = "len(value) ? shortdateF(value) : ``"
with .CellEditor(h,0)
.EditType = 7
var_s7 = "!00/00/0000;;0;empty,validateas=1,invalid=Invalid date\, for the input mask <br><b>'<%mask%>'</b>!,warning=Invalid character!,se"
var_s7 = var_s7 + "lect=4,overtype"
.Mask = var_s7
endwith
.CellValue(h,1) = .CellEditor(h,0).Mask
h = .AddItem({^2001-1-1})
.FormatCell(h,0) = "len(value) ? shortdateF(value) : ``"
with .CellEditor(h,0)
.EditType = 7
var_s8 = "!00/00/0000;;;empty,validateas=1,invalid=Invalid date\, for the input mask <br><b>'<%mask%>'</b>!,warning=Invalid character!,sel"
var_s8 = var_s8 + "ect=1,overtype"
.Mask = var_s8
endwith
.CellValue(h,1) = .CellEditor(h,0).Mask
endwith
.EndUpdate
endwith
|
|
845
|
How can I display and edit an integer number to show grouping digits too ( no decimals)

with thisform.Grid1
with .Columns.Add("Float")
.FormatColumn = "value format `0`"
with .Editor
.EditType = 8
.Mask = ";;;float,digits=0"
endwith
endwith
.Items.AddItem(192278)
endwith
|
|
844
|
How can I display and edit a float number to show grouping digits too

with thisform.Grid1
with .Columns.Add("Float")
.FormatColumn = "value format ``"
with .Editor
.EditType = 8
.Mask = ";;;float"
endwith
endwith
.Items.AddItem(192278)
endwith
|
|
843
|
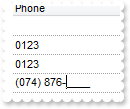
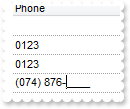
How can I mask a phone number

with thisform.Grid1
.CauseValidateValue = .T.
.DrawGridLines = -2
.FullRowSelect = 0
.Columns.Add("Phone").Editor.EditType = 8
with .Items
h = .AddItem()
with .CellEditor(h,0)
.EditType = 8
var_s = "!(999) 000 0000;1;;select=1,empty,overtype,warning=invalid characer,invalid=The value you entered isn't appropriate for the inpu"
var_s = var_s + "t mask <b>'<%mask%>'</b> specified for this field."
.Mask = var_s
endwith
h = .AddItem("0123")
with .CellEditor(h,0)
.EditType = 8
.Mask = "!(999) 000 0000;2;;select=4"
endwith
h = .AddItem("0123")
with .CellEditor(h,0)
.EditType = 8
.Mask = "`Phone: `!(999) 000-0000"
endwith
h = .AddItem("(074) 876-1222")
with .CellEditor(h,0)
.EditType = 8
.Mask = "!(999) 000-0000;0"
endwith
endwith
endwith
|
|
842
|
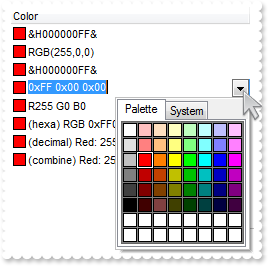
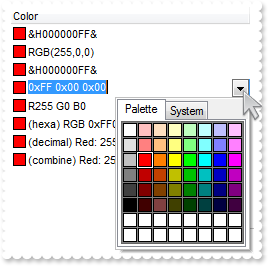
Is it possible to display the ColorType fields using RGB format

with thisform.Grid1
.Columns.Add("Color").Editor.EditType = 9
with .Items
.AddItem(255)
h = .AddItem(255)
with .CellEditor(h,0)
.EditType = 9
.Mask = "`RGB(`{0,255}\,{0,255}\,{0,255}`)`;;0"
endwith
h = .AddItem(255)
with .CellEditor(h,0)
.EditType = 9
.Mask = "`&H`XXXXXXXX`&`;;0;overtype,insertype,warning=Wrong!"
endwith
h = .AddItem(255)
with .CellEditor(h,0)
.EditType = 9
.Mask = "`0x`XX `0x`XX `0x`XX;;0;overtype,insertype,warning=Wrong!"
endwith
h = .AddItem(255)
with .CellEditor(h,0)
.EditType = 9
.Mask = "R{0,255} G{0,255} B{0,255};;0;overtype,insertype,warning=Wrong!"
endwith
h = .AddItem(255)
with .CellEditor(h,0)
.EditType = 9
.Mask = "`(hexa) RGB 0x`XXXXXX;;0;overtype,insertype,warning=Wrong!"
endwith
h = .AddItem(255)
with .CellEditor(h,0)
.EditType = 9
.Mask = "`(decimal) Red: `{0,255}` Green: `{0,255}` Blue: `{0,255};;0;overtype,insertype,warning=Wrong!"
endwith
h = .AddItem(255)
with .CellEditor(h,0)
.EditType = 9
.Mask = "`(combine) Red: `{0,255}` Green: 0x`XX` Blue: `{0,255};;0;overtype,insertype,warning=Wrong!"
endwith
endwith
endwith
|
|
841
|
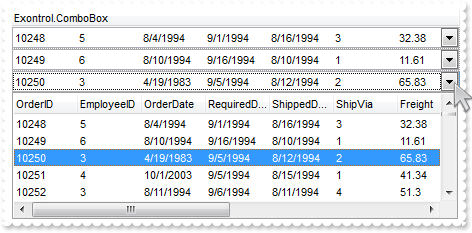
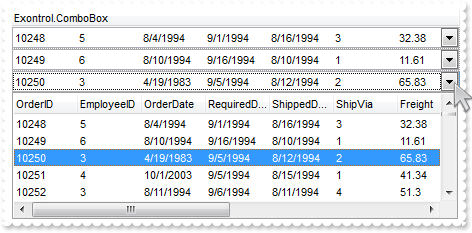
How can I add the ExComboBox as an user editor

*** UserEditorClose event - Fired the user editor is about to be opened. ***
LPARAMETERS Object, Item, ColIndex
*** Items.CellValue(Item,ColIndex) = Object.Value
*** UserEditorOleEvent event - Occurs when an user editor fires an event. ***
LPARAMETERS Object, Ev, CloseEditor, Item, ColIndex
with thisform.Grid1
DEBUGOUT( Ev )
endwith
*** UserEditorOpen event - Occurs when an user editor is about to be opened. ***
LPARAMETERS Object, Item, ColIndex
*** Object.Value = Me.Items.CellValue(Item,ColIndex)
with thisform.Grid1
.BeginUpdate
with .Columns.Add("Exontrol.ComboBox").Editor
.EditType = 16
.UserEditor("Exontrol.ComboBox","")
with .UserEditorObject
.BeginUpdate
.Style = 2
.ColumnAutoResize = .F.
rs = CreateObject("ADOR.Recordset")
with rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3)
endwith
.DataSource = rs
.MinHeightList = 128
.SearchColumnIndex = 0
.UseTabKey = .F.
.EndUpdate
endwith
endwith
.DrawGridLines = -2
.DefaultItemHeight = 21
with .Items
.CellEditorVisible(.AddItem(10248),0) = 1
.CellEditorVisible(.AddItem(10249),0) = 1
.CellEditorVisible(.AddItem(10250),0) = 1
endwith
.EndUpdate
endwith
|
|
840
|
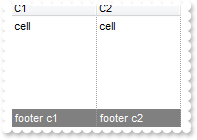
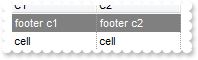
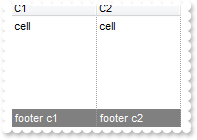
How can I add a header row

with thisform.Grid1
.ShowLockedItems = .T.
.DrawGridLines = 2
.Columns.Add("C1")
.Columns.Add("C2")
with .Items
.LockedItemCount(0) = 1
h = .LockedItem(0,0)
.ItemBackColor(h) = RGB(128,128,128)
.ItemForeColor(h) = RGB(255,255,255)
.CellValue(h,0) = "footer c1"
.CellValue(h,1) = "footer c2"
.CellValue(.AddItem("cell"),1) = "cell"
endwith
endwith
|
|
839
|
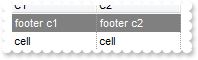
How can I add a footer row

with thisform.Grid1
.ShowLockedItems = .T.
.DrawGridLines = 2
.Columns.Add("C1")
.Columns.Add("C2")
with .Items
.LockedItemCount(2) = 1
h = .LockedItem(2,0)
.ItemBackColor(h) = RGB(128,128,128)
.ItemForeColor(h) = RGB(255,255,255)
.CellValue(h,0) = "footer c1"
.CellValue(h,1) = "footer c2"
.CellValue(.AddItem("cell"),1) = "cell"
endwith
endwith
|
|
838
|
How can I programmatically add more columns to the sort bar and other to be sorted, but not included in the sort bar

with thisform.Grid1
.SortBarVisible = .T.
with .Columns
.Add(0)
.Add(1)
.Add(2)
.Add(3)
.Add(4)
endwith
.Layout = "multiplesort="+chr(34)+"C3:1 C4:2"+chr(34)+";singlesort="+chr(34)+"C2:1"+chr(34)+""
endwith
|
|
837
|
How can I fix a column, while other sizable and fill the control's client

with thisform.Grid1
.ColumnAutoResize = .T.
.Columns.Add("Sizable")
with .Columns.Add("F")
.AllowSizing = .F.
.Width = 16
endwith
endwith
|
|
836
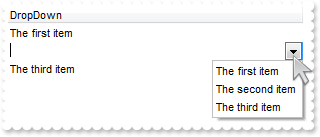
|
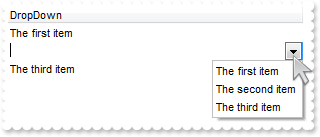
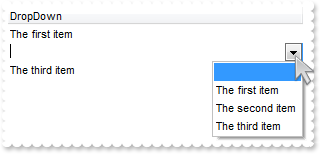
Is it possible to use empty values on a PickEditType editor (method 2)

with thisform.Grid1
with .Columns.Add("DropDown").Editor
.EditType = 14
.AddItem(0,"")
.AddItem(1,"The first item")
.AddItem(2,"The second item")
.AddItem(3,"The third item")
endwith
with .Items
.AddItem("The first item")
.AddItem("")
.AddItem("The third item")
endwith
endwith
|
|
835
|
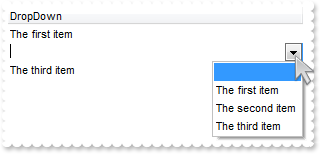
Is it possible to use empty values on a PickEditType editor (method 1)

with thisform.Grid1
with .Columns.Add("DropDown").Editor
.EditType = 14
.Option(54) = .T.
.AddItem(1,"The first item")
.AddItem(2,"The second item")
.AddItem(3,"The third item")
endwith
with .Items
.AddItem("The first item")
.AddItem("")
.AddItem("The third item")
endwith
endwith
|
|
834
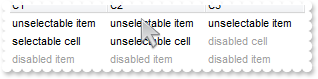
|
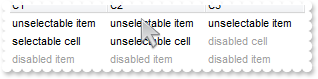
How can I specify an unselectable cell

with thisform.Grid1
.BeginUpdate
with .Columns
.Add("C1")
.Add("C2")
.Add("C3")
endwith
with .Items
h = .AddItem("unselectable item")
.CellValue(h,1) = "unselectable item"
.CellValue(h,2) = "unselectable item"
.SelectableItem(h) = .F.
h = .AddItem("selectable cell")
.CellValue(h,1) = "unselectable cell"
.CellEnabled(h,1) = .F.
.CellForeColor(h,1) = RGB(0,0,0)
.CellValue(h,2) = "disabled cell"
.CellEnabled(h,2) = .F.
h = .AddItem("disabled item")
.CellValue(h,1) = "disabled item"
.CellValue(h,2) = "disabled item"
.EnableItem(h) = .F.
.SelectableItem(h) = .F.
endwith
.EndUpdate
endwith
|
|
833
|
Is it possible to edit a float number without using of e/E/d/D (exponent) and +/- (signs) characters

with thisform.Grid1
with .Columns.Add("Edit").Editor
.EditType = 1
.Numeric = 770 && NumericEnum.exDisableSigns Or NumericEnum.exFloatInteger
endwith
.Items.AddItem(1.22)
endwith
|
|
832
|
How can I edit a float number with no using of e/E/d/D and + character

with thisform.Grid1
with .Columns.Add("Edit").Editor
.EditType = 1
.Numeric = 258 && NumericEnum.exDisablePlus Or NumericEnum.exFloatInteger
endwith
.Items.AddItem(1.22)
endwith
|
|
831
|
Is it possible to edit a float number with no using of e/E/d/D (exponent) characters

with thisform.Grid1
with .Columns.Add("Edit").Editor
.EditType = 1
.Numeric = 2
endwith
.Items.AddItem(1.22)
endwith
|
|
830
|
How can I edit an integer with no using of +/- signs

with thisform.Grid1
with .Columns.Add("Edit").Editor
.EditType = 1
.Numeric = 1023 && 0xfc Or NumericEnum.exDisableSigns Or NumericEnum.exFloatInteger Or NumericEnum.exFloat
endwith
.Items.AddItem(1)
endwith
|
|
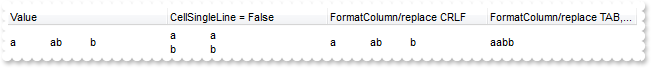
829
|
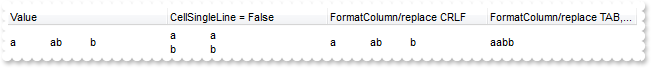
When I'm trying to show string with "line break" character (vbCrLF) in a textbox, it shows 2 squares. Is there any way to hide these squares

with thisform.Grid1
with .Columns
.Add("Value")
with .Add("CellSingleLine = False")
.ComputedField = "%0"
.Def(16) = .F.
endwith
with .Add("FormatColumn/replace CRLF")
.ComputedField = "%0"
.FormatColumn = "value replace `\r\n` with ``"
endwith
with .Add("FormatColumn/replace TAB,CRLF")
.ComputedField = "%0"
.FormatColumn = "(value replace `\t` with ``) replace `\r\n` with ``"
endwith
endwith
with .Items
.AddItem("a\ta\r\nb\tb")
endwith
endwith
|
|
828
|
Is there any way to "unselect" radio group

*** DblClick event - Occurs when the user dblclk the left mouse button over an object. ***
LPARAMETERS Shift, X, Y
with thisform.Grid1
with .Items
h = .CellChecked(1234)
.CellHasCheckBox(0,h) = .T.
.CellState(0,h) = 0
.CellHasCheckBox(0,h) = .F.
endwith
endwith
*** SelectionChanged event - Fired after a new item has been selected. ***
LPARAMETERS nop
with thisform.Grid1
with .Items
.CellState(.FocusItem,0) = 1
endwith
endwith
with thisform.Grid1
.MarkSearchColumn = .F.
.SelBackColor = RGB(255,255,128)
.SelForeColor = RGB(0,0,0)
.Columns.Add("Default")
with .Items
h = .AddItem("Radio 1")
.CellHasRadioButton(h,0) = .T.
.CellRadioGroup(h,0) = 1234
h = .AddItem("Radio 2")
.CellHasRadioButton(h,0) = .T.
.CellRadioGroup(h,0) = 1234
.CellState(h,0) = 1
h = .AddItem("Radio 3")
.CellHasRadioButton(h,0) = .T.
.CellRadioGroup(h,0) = 1234
endwith
endwith
|
|
827
|
The Column.Alignment property does not seem to work for cells with images in them. What can be done

with thisform.Grid1
.BeginUpdate
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
.TreeColumnIndex = -1
.DrawGridLines = -1
.HeaderHeight = 24
.DefaultItemHeight = 24
with .Columns.Add("Image")
.AllowSizing = .F.
.Width = 32
.HTMLCaption = "<img>1</img>"
.HeaderAlignment = 1
.Alignment = 1
.Def(17) = 1
endwith
.Columns.Add("Rest")
with .Items
.AddItem("<img>1</img>")
.AddItem("<img>2</img>")
.AddItem("<img>3</img>")
endwith
.EndUpdate
endwith
|
|
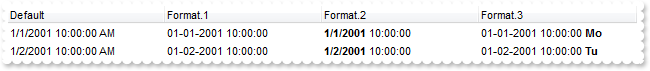
826
|
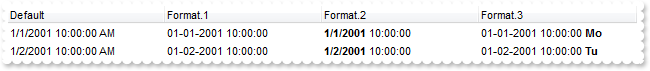
Can I change the format of date to be shown in the control

with thisform.Grid1
with .Columns
.Add("Default")
with .Add("Format.1")
.ComputedField = "%0"
.FormatColumn = "dateF(value) replace `/` with `-`"
endwith
with .Add("Format.2")
.ComputedField = "%0"
.Def(17) = 1
.FormatColumn = "`<b>`+ shortdate(value) + `</b> ` + timeF(value)"
endwith
with .Add("Format.3")
.ComputedField = "%0"
.Def(17) = 1
var_s = "( dateF(value) replace `/` with `-` ) + ` <b>`+ ( weekday(value) case ( 0 : `Su`; 1 : `Mo`; 2 : `Tu`; 3 : `We`; 4 : `Th`; 5 : `F"
var_s = var_s + "r`; 6 : `Sa`) )"
.FormatColumn = var_s
endwith
endwith
with .Items
.AddItem({^2001-1-1 10:00:00})
.AddItem({^2001-1-2 10:00:00})
endwith
endwith
|
|
825
|
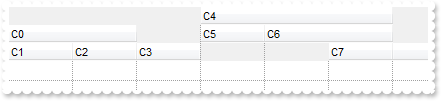
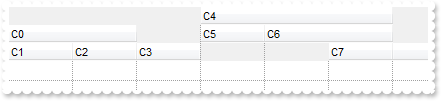
How do I arrange my columns on multiple levels

with thisform.Grid1
.BeginUpdate
.ColumnAutoResize = .F.
.DrawGridLines = -1
with .Columns
with .Add("C0")
.ExpandColumns = "1,2"
.DisplayExpandButton = .F.
endwith
.Add("C1")
.Add("C2")
.Add("C3")
with .Add("C4")
.ExpandColumns = "5,6"
.DisplayExpandButton = .F.
endwith
.Add("C5")
with .Add("C6")
.ExpandColumns = "6,7"
.DisplayExpandButton = .F.
endwith
.Add("C7")
endwith
.EndUpdate
endwith
|
|
824
|
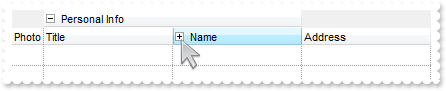
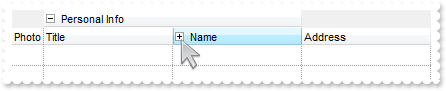
Does your control support expandable header or columns, so I can arrange it on multiple levels

with thisform.Grid1
.BeginUpdate
.DrawGridLines = -1
.BackColorLevelHeader = RGB(240,240,240)
with .Columns
with .Add("Photo")
.AllowSizing = .F.
.Width = 32
endwith
.Add("Personal Info")
.Add("Title")
.Add("Name")
.Add("First")
.Add("Last")
.Add("Address")
.Item("Personal Info").ExpandColumns = "2,3"
with .Item("Name")
.ExpandColumns = "4,5"
.Expanded = .F.
endwith
endwith
.EndUpdate
endwith
|
|
823
|
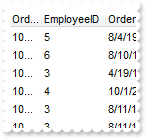
How can I use the MinWidthAutoResize/MaxWidthAutoResize

with thisform.Grid1
.BeginUpdate
.ColumnAutoResize = .F.
rs = CreateObject("ADOR.Recordset")
with rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3)
endwith
.DataSource = rs
with .Columns.Item(0)
.MaxWidthAutoResize = 32
.WidthAutoResize = .T.
endwith
.EndUpdate
endwith
|
|
822
|
Does your control support subscript or superscript, in HTML captions

with thisform.Grid1
.ColumnAutoResize = .F.
.HeaderHeight = 28
.DefaultItemHeight = 24
with .Columns
with .Add("Column 1")
.HTMLCaption = "Column <b><off 2><font ;6>1"
.Def(17) = 1
endwith
with .Add("Column 2")
.HTMLCaption = "Column <b><off 2><font ;6>2"
.Def(17) = 1
endwith
with .Add("Column 3")
.HTMLCaption = "Column <b><off 2><font ;6>3"
.Def(17) = 1
endwith
endwith
with .Items
h = .AddItem("Item <font ;6><off 4>1")
.CellValue(h,1) = "Item <font ;6><off -6>2"
.CellValue(h,2) = "Item <b><font ;6><off -6>2<off 4>3<off 4>1"
endwith
endwith
|
|
821
|
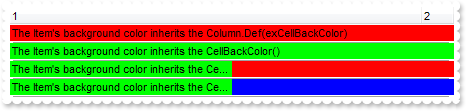
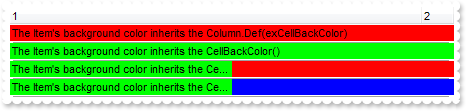
How can I specify the splited cell's background color

with thisform.Grid1
.MarkSearchColumn = .F.
.TreeColumnIndex = -1
.Columns.Add("1").Def(4) = 255
with .Columns.Add("2")
.Width = 32
.AllowSizing = .F.
endwith
with .Items
h = .AddItem("The Item's background color inherits the Column.Def(exCellBackColor)")
.ItemDivider(h) = 0
h = .AddItem("The Item's background color inherits the CellBackColor()")
.ItemDivider(h) = 0
.CellBackColor(h) = RGB(0,255,0)
h = .AddItem("The Item's background color inherits the CellBackColor(), while the split inherits from the Column.Def(exCellBackColor) ")
.ItemDivider(h) = 0
.CellBackColor(h) = RGB(0,255,0)
var_SplitCell = .SplitCell(h,0)
h = .AddItem("The Item's background color inherits the CellBackColor()")
.ItemDivider(h) = 0
.CellBackColor(h) = RGB(0,255,0)
.CellBackColor(0,.SplitCell(h,0)) = RGB(0,0,255)
endwith
endwith
|
|
820
|
How can I specify a fixed width for a column

with thisform.Grid1
.MarkSearchColumn = .F.
.TreeColumnIndex = -1
.ColumnAutoResize = .F.
with .Columns.Add("C1")
.Width = 17
.AllowSizing = .F.
endwith
with .Columns.Add("C2")
.Width = 17
.AllowSizing = .F.
endwith
.Columns.Add("Other")
.ColumnAutoResize = .T.
endwith
|
|
819
|
How can I split a cell in three parts

with thisform.Grid1
.BeginUpdate
.DrawGridLines = -1
.Columns.Add("Default")
with .Items
h = .AddItem("entire")
h = .AddItem("split 1")
h = .SplitCell(h,0)
.CellValue(0,h) = "split 2"
h = .SplitCell(0,h)
.CellValue(0,h) = "split 3"
h = .AddItem("entire")
endwith
.EndUpdate
endwith
|
|
818
|
How can I find if there is any filter applied to the control

*** FilterChange event - Occurs when filter was changed. ***
LPARAMETERS nop
with thisform.Grid1
DEBUGOUT( "If negative, the filter is present, else not" )
DEBUGOUT( .Items.VisibleItemCount )
endwith
with thisform.Grid1
.BeginUpdate
.LinesAtRoot = -1
.TreeColumnIndex = -1
.FilterInclude = 4
with .Columns.Add("Column")
.DisplayFilterButton = .T.
.FilterType = 240
.Filter = "C1"
endwith
with .Items
h = .AddItem("R1")
.InsertItem(h,Null,"C1")
.InsertItem(h,Null,"C2")
.ExpandItem(h) = .T.
h = .AddItem("R2")
.InsertItem(h,Null,"C1")
.InsertItem(h,Null,"C2")
endwith
.ApplyFilter
.EndUpdate
endwith
|
|
817
|
How can I prevent showing the lines for the hierarchy while using the exMatchingItemsOnly option

with thisform.Grid1
.BeginUpdate
.LinesAtRoot = -1
.TreeColumnIndex = -1
.FilterInclude = 4
with .Columns.Add("Column")
.DisplayFilterButton = .T.
.FilterType = 240
.Filter = "C1|C2"
endwith
with .Items
h = .AddItem("R1")
.InsertItem(h,Null,"C1")
.InsertItem(h,Null,"C2")
.ExpandItem(h) = .T.
h = .AddItem("R2")
.InsertItem(h,Null,"C1")
.InsertItem(h,Null,"C2")
endwith
.ApplyFilter
.EndUpdate
endwith
|
|
816
|
Is there any method to get only the matched items and not the items with his parent

with thisform.Grid1
.BeginUpdate
.LinesAtRoot = -1
.FilterInclude = 4
with .Columns.Add("Column")
.DisplayFilterButton = .T.
.FilterType = 240
.Filter = "C1|C2"
endwith
with .Items
h = .AddItem("R1")
.InsertItem(h,Null,"C1")
.InsertItem(h,Null,"C2")
.ExpandItem(h) = .T.
h = .AddItem("R2")
.InsertItem(h,Null,"C1")
.InsertItem(h,Null,"C2")
endwith
.ApplyFilter
.EndUpdate
endwith
|
|
815
|
Is there any property I can save and restore automatically the current setting, column position, size, and so on (2)

with thisform.Grid1
.BeginUpdate
.Columns.Add("Column")
with .Items
.AddItem("Item 1")
.AddItem("Item 2")
.AddItem("Item 3")
endwith
.Layout = "Select="+chr(34)+"0"+chr(34)+";SingleSort="+chr(34)+"C0:2"+chr(34)+";Columns=1"
.EndUpdate
endwith
|
|
814
|
Is there any property I can save and restore automatically the current setting, column position, size, and so on (1)

with thisform.Grid1
.BeginUpdate
.Columns.Add("Column")
with .Items
.AddItem("Item 1")
.AddItem("Item 2")
.AddItem("Item 3")
endwith
var_s = "gBjAAwAAuABmABpABsAB0ABlAByhoAPIAOEPAA9gYABoABQAgUEg0XN4AOcJicKkpujMbjsfkMFk0YhkQgUOjUEl8gjcGO0ok8KMULjEaGMcj08kQAO8oMkTNEtGwAGQ"
var_s = var_s + "Aqc7gUlhh1ABtAEsk9GpEfhElgVcsMupNlnlonlaAFcr0shUsp8QPEtnVJqJhmcIhUMh0QiU5sYAqMngUSuEMw07k8Qv0SgVRrNEuVflF2jF5x9JyNEm0TjQijemyE0j"
var_s = var_s + "E3t+YruauoAu4Az1qj9BzRn0UzksSnAA0xDjY6qnAw8OiUQ0dwzN0zWz2t7j8/xURAGNvWH6k8xlEhklhEI0O/6QAgI="
.Layout = var_s
.EndUpdate
endwith
|
|
813
|
I have noticed that the column's header is changed once the cursor hovers it. Is it possible to change that visual appearance

with thisform.Grid1
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
with .Columns
.Add("Column 1")
.Add("Column 2")
endwith
.BackColorHeader = 0x1000000
.Object.Background(32) = 0x12d86ff
endwith
|
|
812
|
Is it possible to change the visual appearance of the columns selector/floating bar(3)

with thisform.Grid1
.ColumnAutoResize = .F.
with .Columns
.Add("Column 1")
.Add("Column 2").Visible = .F.
endwith
.VisualAppearance.Add(2,"c:\exontrol\images\normal.ebn")
.VisualAppearance.Add(3,"c:\exontrol\images\pushed.ebn")
.Object.Background(92) = 0x2000000
.Object.Background(87) = 0x3000000
.Object.Background(93) = RGB(246,245,240)
.ColumnsFloatBarVisible = .T.
endwith
|
|
811
|
Is it possible to change the visual appearance of the columns selector/floating bar(2)

with thisform.Grid1
.ColumnAutoResize = .F.
with .Columns
.Add("Column 1")
.Add("Column 2").Visible = .F.
endwith
.VisualAppearance.Add(3,"c:\exontrol\images\pushed.ebn")
.Object.Background(87) = 0x3000000
.ColumnsFloatBarVisible = .T.
endwith
|
|
810
|
Is it possible to change the visual appearance of the columns selector/floating bar(1)

with thisform.Grid1
.VisualAppearance.Add(2,"c:\exontrol\images\normal.ebn")
.Object.Background(92) = 0x2000000
.Object.Background(87) = RGB(246,245,240)
.Object.Background(93) = RGB(246,245,240)
.ColumnsFloatBarVisible = .T.
endwith
|
|
809
|
I am using the ColumnsFloatBarVisible property on True, but still not able to add any column on that list

with thisform.Grid1
.ColumnAutoResize = .F.
with .Columns
.Add("Column 1")
.Add("Column 2").Visible = .F.
endwith
.ColumnsFloatBarVisible = .T.
endwith
|
|
808
|
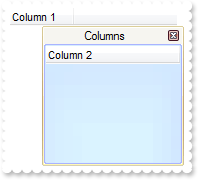
Is it possible to list a column to columns selector/floating bar, but still user can use it

with thisform.Grid1
.ColumnAutoResize = .F.
with .Columns
.Add("Column 1")
.Add("Column 2").Visible = .F.
with .Add("Column 3")
.Visible = .F.
.Enabled = .F.
endwith
endwith
.ColumnsFloatBarVisible = .T.
endwith
|
|
807
|
How can I prevent a specific column not to be listed in the columns selector/floating bar

with thisform.Grid1
.ColumnAutoResize = .F.
with .Columns
.Add("Column 1")
.Add("Column 2").Visible = .F.
with .Add("Column 3")
.Visible = .F.
.AllowDragging = .F.
endwith
endwith
.ColumnsFloatBarVisible = .T.
endwith
|
|
806
|
Is it possible to change the "Columns" caption being shown in the columns selector/floating bar

with thisform.Grid1
.ColumnAutoResize = .F.
with .Columns
.Add("Column 1")
.Add("Column 2").Visible = .F.
endwith
.Object.Description(26) = "Hidden Columns"
.ColumnsFloatBarVisible = .T.
endwith
|
|
805
|
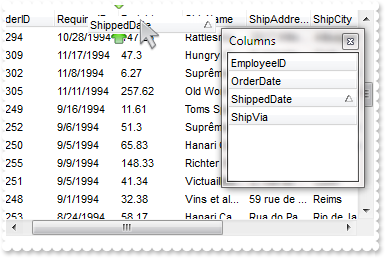
How can I show the columns selector, so the user can drag and drop columns to the view

with thisform.Grid1
.ColumnAutoResize = .F.
with .Columns
.Add("Column 1")
.Add("Column 2").Visible = .F.
endwith
.ColumnsFloatBarVisible = .T.
endwith
|
|
804
|
The column's header is changed while the cursor hovers it. Is it possible to prevent that

with thisform.Grid1
with .Columns
.Add("Column 1")
.Add("Column 2")
endwith
.Object.Background(32) = -1
endwith
|
|
803
|
I noticed that when grouping on a field, its details are always expanded. Is it possible to show collapsed by default (method 2)

with thisform.Grid1
.BeginUpdate
.ColumnAutoResize = .F.
rs = CreateObject("ADOR.Recordset")
with rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3)
endwith
.DataSource = rs
.SortBarVisible = .T.
.SortBarCaption = "Drag a <b>column</b> header here to group by that column."
.AllowGroupBy = .T.
.Columns.Item(1).SortOrder = 1
.EndUpdate
.BeginUpdate
.EnsureVisibleColumn(0)
.Items.ExpandItem(0) = .F.
.EndUpdate
endwith
|
|
802
|
I noticed that when grouping on a field, its details are always expanded. Is it possible to show collapsed by default (method 1)

*** AddGroupItem event - Occurs after a new Group Item has been inserted to Items collection. ***
LPARAMETERS Item
with thisform.Grid1
.Items.ExpandItem(Item) = .F.
endwith
with thisform.Grid1
.BeginUpdate
.ColumnAutoResize = .F.
rs = CreateObject("ADOR.Recordset")
with rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3)
endwith
.DataSource = rs
.SortBarVisible = .T.
.SortBarCaption = "Drag a <b>column</b> header here to group by that column."
.AllowGroupBy = .T.
.Columns.Item(1).SortOrder = 1
.EndUpdate
endwith
|
|
801
|
Is there a possibility to expand / collapse all groups (or group by group) at runtime with a method (equivalent to pressing the + or - button in the group header)

with thisform.Grid1
.BeginUpdate
.ColumnAutoResize = .F.
rs = CreateObject("ADOR.Recordset")
with rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3)
endwith
.DataSource = rs
.SortBarVisible = .T.
.SortBarCaption = "Drag a <b>column</b> header here to group by that column."
.AllowGroupBy = .T.
.Columns.Item(1).SortOrder = 1
.EndUpdate
.EnsureVisibleColumn(0)
.BeginUpdate
with .Items
.ExpandItem(.RootItem(0)) = .F.
.ExpandItem(.RootItem(1)) = .F.
.ExpandItem(.RootItem(2)) = .F.
endwith
.EndUpdate
endwith
|